Free setup! Speak with us anytime: 480-624-2500
HTML Tricks and Tips
Sometimes you reach a point where you need to do a little bit of customization and adding a small snippet of HTML is a neat way to spice up a campaign. We do stress the importance of not over-using these html tricks and tips. If you have many style changes to make, a custom style is the way to go.
Also, accuracy counts! Always make sure you're using the html snippets correctly. Proof read, look for typos and test before sending out your email to your subscribers :)
Now, onto the tricks and tips:
- How to center text
- How to change the font color
- How to change the font size
- How to change the font type
- How to combine multiple style changes
- How to justify text
How to center text:
The code:
<center>This Will Center My Section Title</center>
What to look out for: Make sure you "close" the tag at the end with a / like this: < / center>
Before (in edit mode):

After (in preview mode):

How to change the font color:
The code using a color name:
<span style="color:red">This text must stand out!</span>
Using a hex code: You can select an even more specific color by using the color's hex code. That's a 6 character code that looks like this: #FF0000
You can find a list of codes here, or grab the exact code for a color on your website by using a color picker program.
The code using a color hex code:
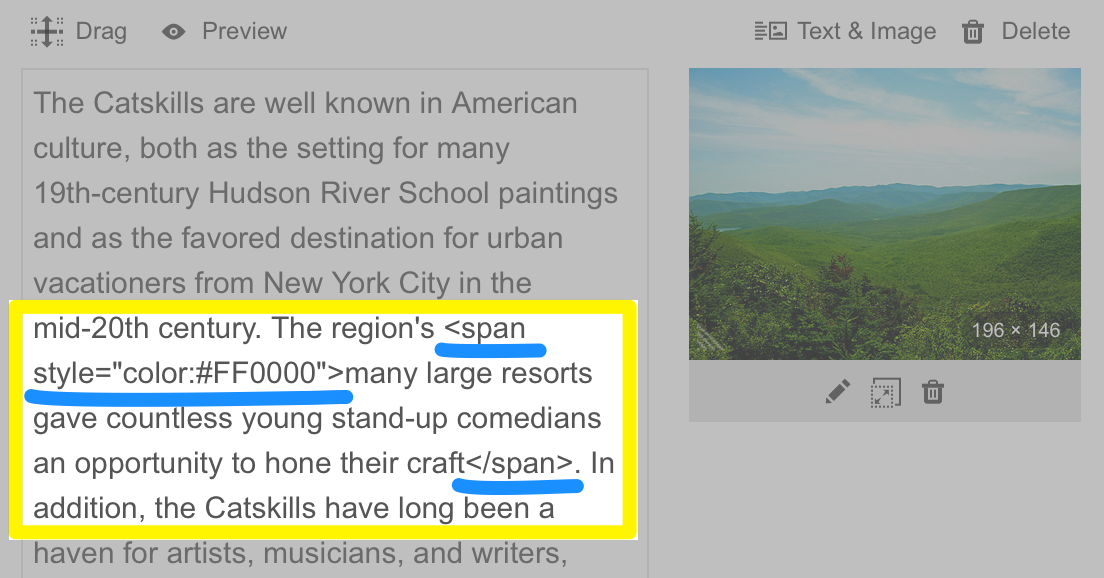
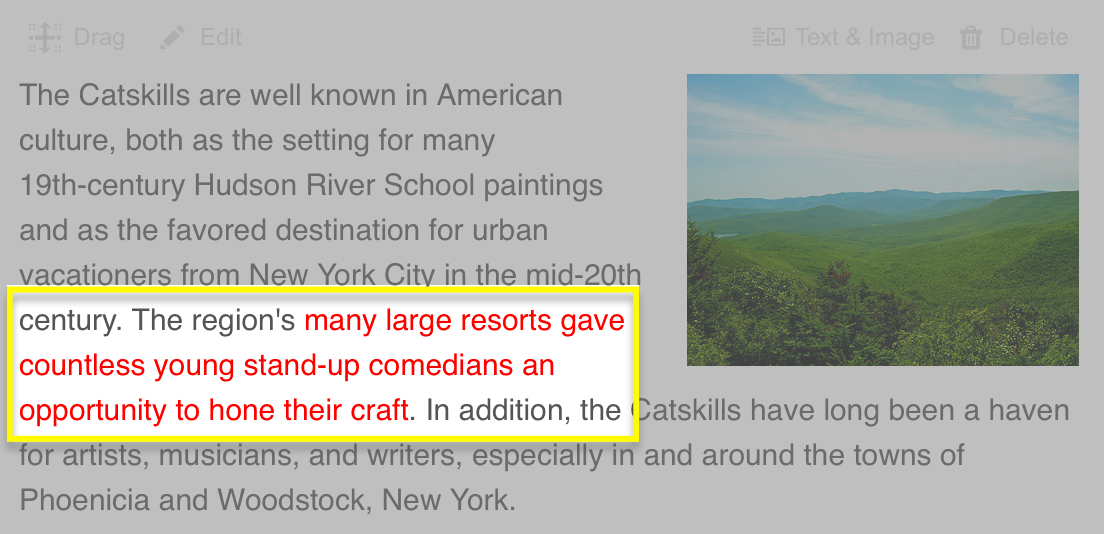
<span style="color:#FF0000">This text must stand out!</span>
What to look out for: Make sure you "close" the tag at the end with a / like this: < / span>
Before (in edit mode):

After (in preview mode):

How to change the font size:
The code:
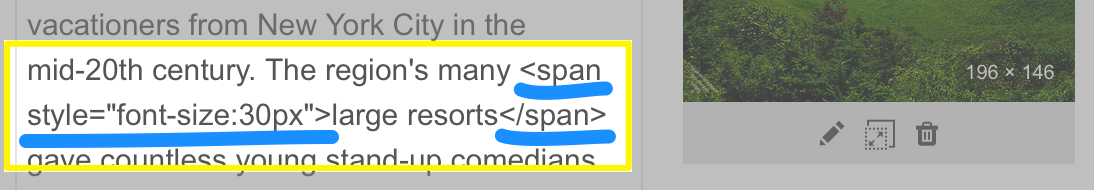
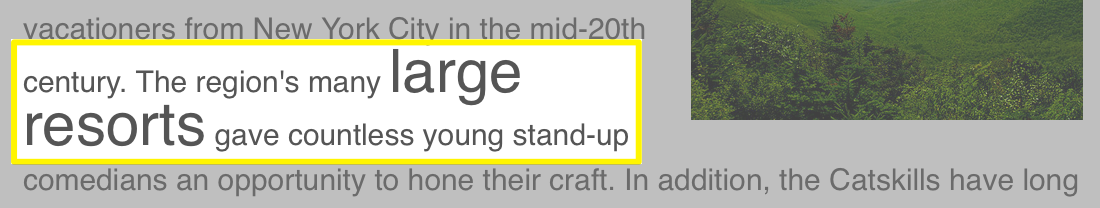
<span style="font-size:30px">Big Text!</span>
Adjust the pixel number to change the size of the text. A smaller number makes the font size smaller and a larger number makes the font size bigger.
What to look out for: Make sure you "close" the tag at the end with a / like this: < / span>
Before (in edit mode):

After (in preview mode):

How to change the font type:
The code:
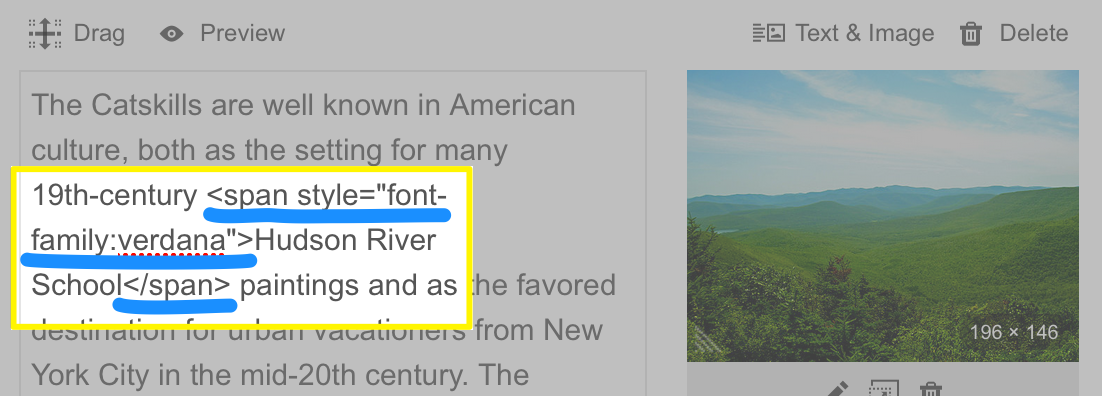
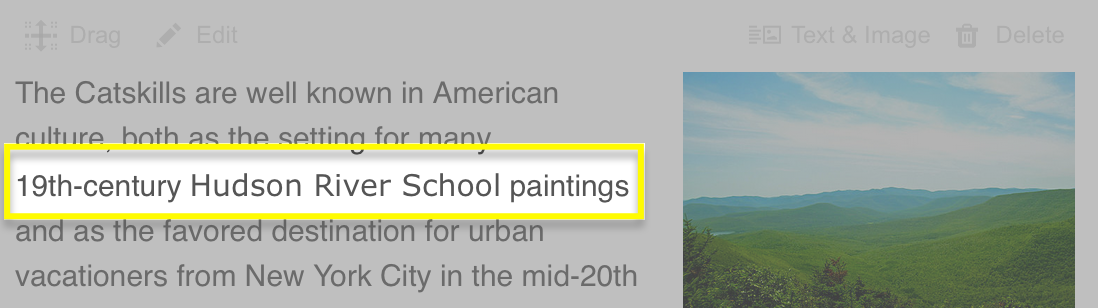
<span style="font-family:verdana">Verdana text</span>
What to look out for: Make sure you "close" the tag at the end with a / like this: < / span>
Before (in edit mode):

After (in preview mode):

Now, lets put it all together!
The code:
<span style="font-family:verdana; color:blue; font-size:30px">Some blue text that really stands out!</span>
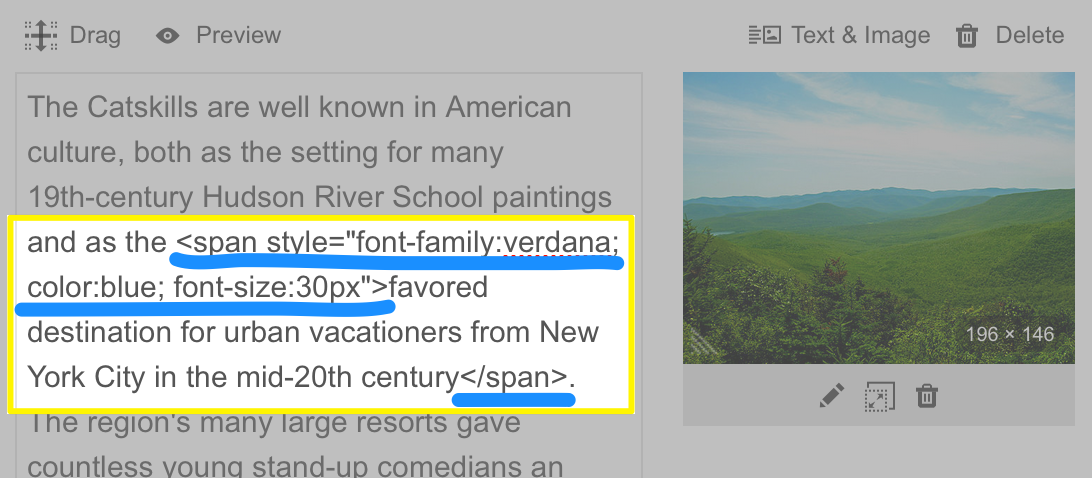
Before (in edit mode):

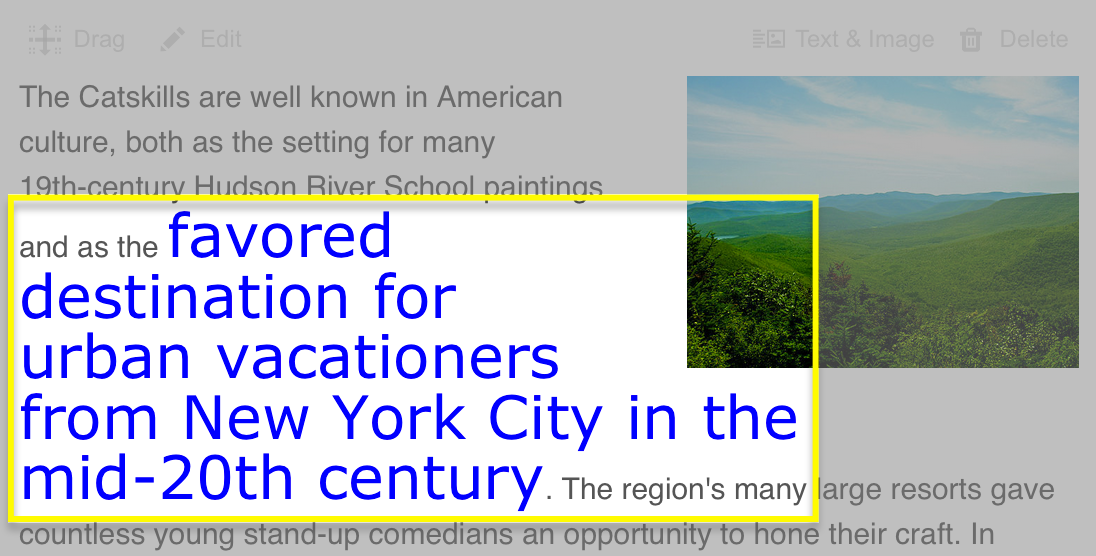
After (in preview mode):

How to justify text:
The code:
<p style="text-align:justify">Enter the paragraph here</p>
What to look out for: Make sure you "close" the tag at the end with a / like this: < / p>
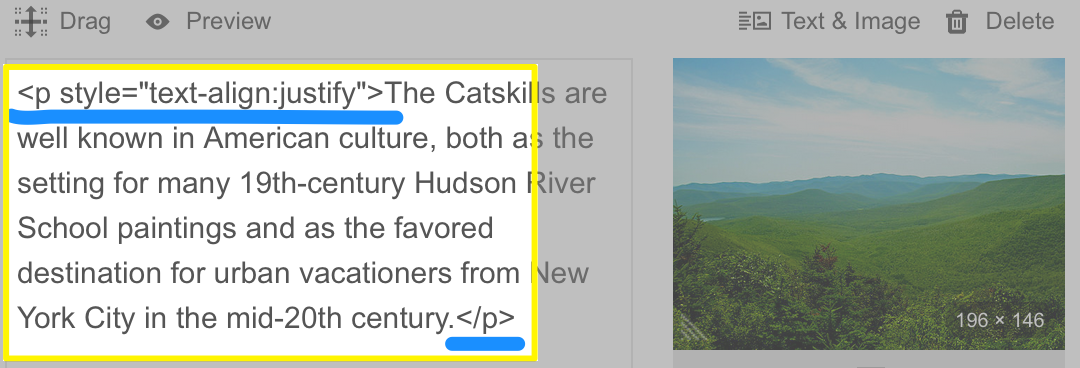
Before (in edit mode):

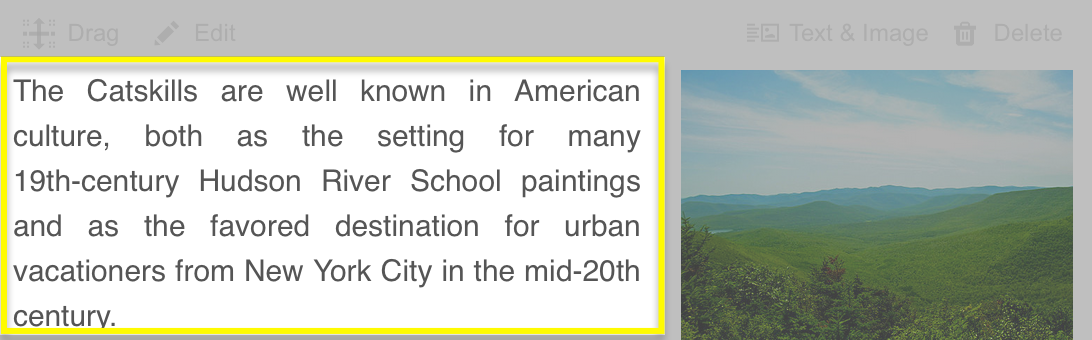
After (in preview mode):

Next Step
- After you've edited your campaign to your liking, go ahead and send it to your subscribers!
More Info
Domain Registration
Pay less for website domain names. Register your own .com, .net or .org for as low as $10.18 per year. We have everything you need to get online with your new domain.Website Builder
For as little as $3.89 per month you can build your Website online with Website Builder using our easy to use professional templates. Play Video - Demo
Quick Shopping Cart
Build and run your own successful online store in minutes. You're just five easy steps away! Shopping Cart works with Google® and eBay® Play Video
Website Hosting
Everything needed to give your website the high-performance home it deserves. Protect transactions and secure your customer's data with a SSL Certificate
