Free setup! Speak with us anytime: 480-624-2500
Add a Downloadable File with Button Link
You can upload files — such as spreadsheets, Word documents, or PDFs (Portable Document Files) — with Website Builder. Your Website's visitors can then click a button to download that document for offline use. Or if you prefer, you can offer that downloadable file using linked text instead of a button.
The files can be no larger than 30MB, and this method is not intended for uploading images or audio files. Instead, see Add image and Adding an audio player. You cannot upload files ending with htm, html, htmlx, js, asp, aspx, mht, php, exe, gem, xpi or dll.
- Log in to your GoWebsite account.
- In your Products list, click Website Builder, and then click Manage next to the account you want to use.
- Once Website Builder launches, click Edit Website.
- Use the page menu to select the page where you want to create a linked button.
- In the left-hand toolbar click Button, and a button is added to the page.

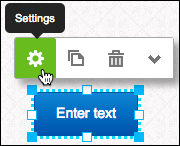
- Click the button on the page and choose Settings.

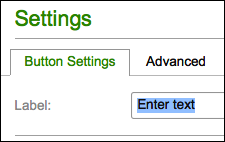
- In the Settings window, next to Label, enter the text you want the button to display.

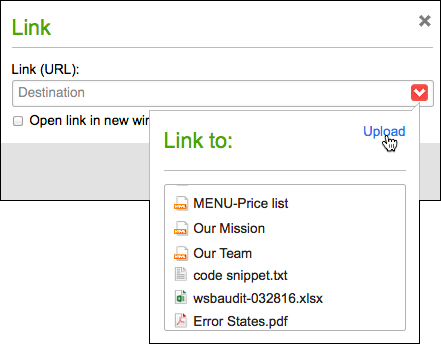
- Next to Link, click the red arrow, then Upload

Other options after clicking the red arrow:
• Select a previously uploaded file in the Link to list.
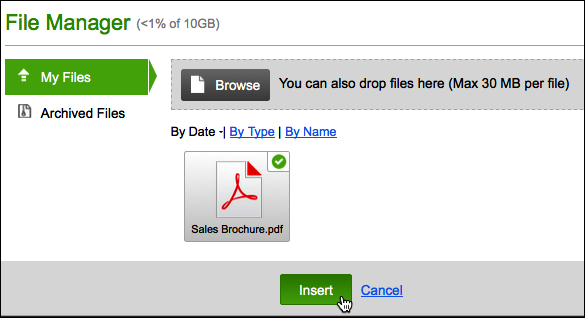
• Delete a previously uploaded file by clicking Upload and then click the file's trash button in the File Manager. - In the File Manager, click Browse to find a file on your local drive.
- After the file is added to the File Manager, click it. When the green checkmark appears, click Insert.

- Close the File Manager by clicking the x in the upper right and return to your page.
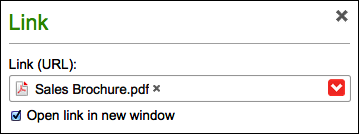
If you upload a text or PDF file, you can have it open in a new window by selecting the checkbox below the Link field. (Other file types, such as a spreadsheet, will simply download rather than opening in a new window.)

- After making your choices, click Save at the bottom of the Settings window.
- Click Preview to see how the button will appear on your Website.

- When you're ready, click Publish and confirm your choice by clicking Publish again.
- A window displays a link to your Website, which you can click to see the published changes. Or click Close.
- When your page reappears, click Exit Preview.
Next Step
- For more on styling buttons, see Adding buttons, shapes and lines.
More Info
Domain Registration
Pay less for website domain names. Register your own .com, .net or .org for as low as $10.18 per year. We have everything you need to get online with your new domain.Website Builder
For as little as $3.89 per month you can build your Website online with Website Builder using our easy to use professional templates. Play Video - Demo
Quick Shopping Cart
Build and run your own successful online store in minutes. You're just five easy steps away! Shopping Cart works with Google® and eBay® Play Video
Website Hosting
Everything needed to give your website the high-performance home it deserves. Protect transactions and secure your customer's data with a SSL Certificate
