Adding and Editing Text with Website Builder v7
NOTE: This article is for Website Builder version 7. Your version displays at the top of the screen when you log in to your Website Builder account. Not using version 7? Search Website Builder version 6 articles.
Website Builder v7 lets you add and edit text anytime you want. You use the text box editor to change the style, color and alignment of any text you select within the text box. You can also use the text box editor to add hyperlinks (more info) and tables (more info). Editing the Text Settings box — explained in the second section below — lets you apply effects to the entire text box.
To Add and Edit Text with Website Builder v7
- Log in to your Website Builder account.
- Click Edit Website.
- To switch to another Web page, click the Page menu and select the page in the dropdown menu.
- From the left-hand toolbar, click and drag the Text tool onto the page.

- You can begin entering text in the box immediately.

NOTE: You also can copy and paste text from other documents into the text box. However, be aware that anything other than plain text may create inconsistent formatting. For example, save a Microsoft Word document as a
.txtfile before copying its content into a text box. - To change the appearance of text in the box, double-click inside the text box, or click it once and choose Edit to display the text box editor.

- Select text in the text box that you want to change and click the appropriate button in the text box editor.

NOTE: In addition to applying bold, italic and another color or size to text, you can change its font and alignment, add bullets or numbers to paragraphs and convert paragraph-style text to a heading or block style. (Also see Linking Text and Images with Website Builder v7 and Adding a Table in Website Builder v7.
- Click
 to save your work.
to save your work. - Click Publish to update your Website online.
To Edit Settings for the Entire Text Box with Website Builder v7
- Log in to your Website Builder account.
- Click Edit Website.
- To switch to another Web page, click the Page menu and select the page in the dropdown menu.
- Click the text box you want to edit and click Settings.

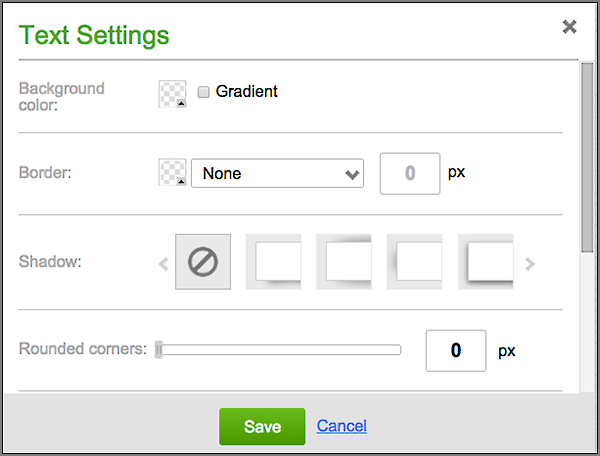
- Use the Text Settings box to add or edit effects for your selected text box:

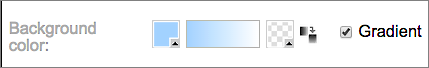
- Background Color: Besides setting the color with the first box, you can select Gradient to blend that color with a transparent block or second color. Click the little switch-block arrow to toggle the blend direction between vertical and horizontal.

- Border: Click the box (set to transparent by default) to choose a color, click the middle arrow on to select a border style and then set the border width by entering a number in the px field.
- Shadow: Apply one of four lighting effects to text box's edge.
- Rounded Corners: Drag the slider to the right to increase the rounding.
- Transparency: Drag the slider to the right to make the entire box — and the text within it — more transparent.
- Margin: Drag the slider to the right to add more space around the text in the box.
- Size: While you can resize the text box by dragging any corner, entering numbers in the Width and Height fields makes it easy to specify a particular dimension.
- Click
 to save your work.
to save your work. - Click Publish to update your Website online.
NOTE: One handy use for text boxes is labeling images. Drag and drop a text block next to (or even on top of) an image. You can then edit or move the text at any time. (The Business and Business Plus Website Builder plans also enable you to put text within an image using the Advanced Editor. However, the text cannot be changed or removed once it's saved.)
NOTE: For a linked list of Website Builder v7's other major tasks, see Using Website Builder v7.
